Creating You.i Engine One Native Components with AE Workflow
What is a Native Component?
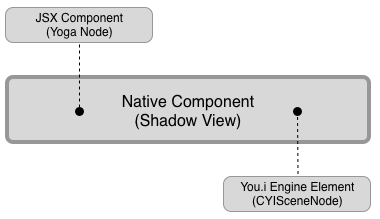
A Native Component is an implementation of a Shadow View (read refresh on what Shadow Views are here). It contains a yoga node that is used in React Native JSX (the JSX component) and creates a counterpart view that is an Element understood by You.Engine One. It is responsible for mapping the properties of one to the other, so when you work with the yoga node in JSX the element within You.i Engine One that is rendered is updated accordingly.

Why would we need our own Native Component?
If your project uses the After Effects Workflow in order to create compositions and export them for use within React Native JSX, you may note that the number of available Components available for use is smaller than the number of Classes supported by You.i Engine One SDK.
The most commonly used Native Components made available in @youi/react-native-youi cover most of the use cases you may encounter when building an application with the AE Workflow, but there are situations where your application could benefit from an SDK Element that is not available in the RN layer.
Building a Native Component for a You.i Engine Component that is not currently exposed to RN
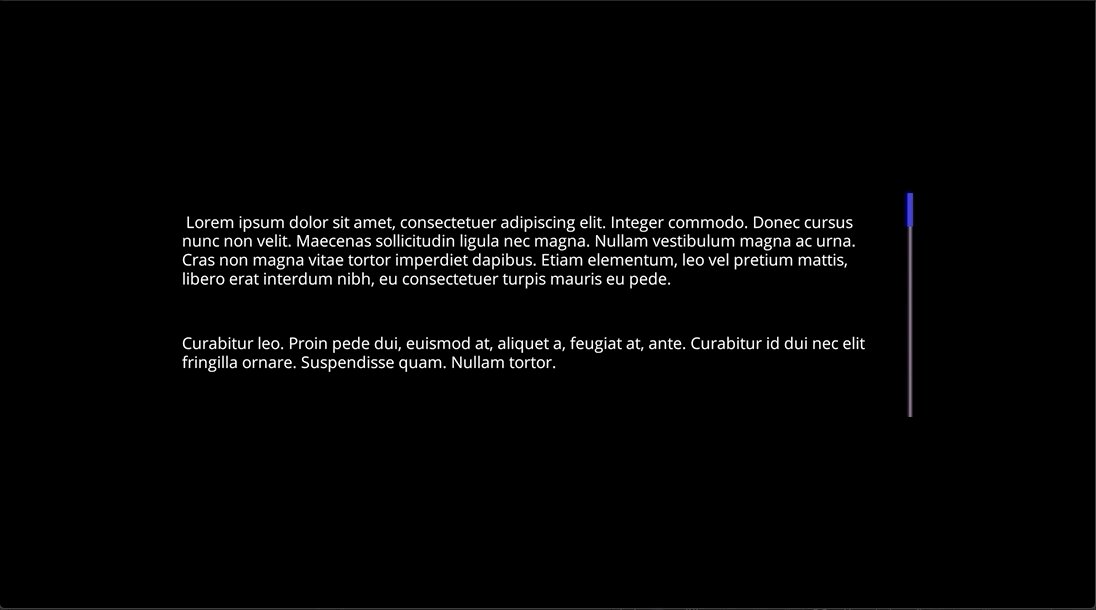
A good example of a specialized class found in the engine that is not exposed to React Native is CYIScrollingTextView. This is a Class whose functionality is to present a way of showing large amounts of text in a stylized fashion (with the design work being done in After Effects) while taking advantage of the streaming capabilities of CYIListView under the hood.

In order to interact with this component in a simple way familiar to React Native developers, a custom Native Component allows the creation of a JSX Component (yoga node) and definition of properties for a specific use case. In this case, a template is provided to be used for the list items (each paragraph of text is represented by a list item) and the text to be set.
Creating our Template in After Effects
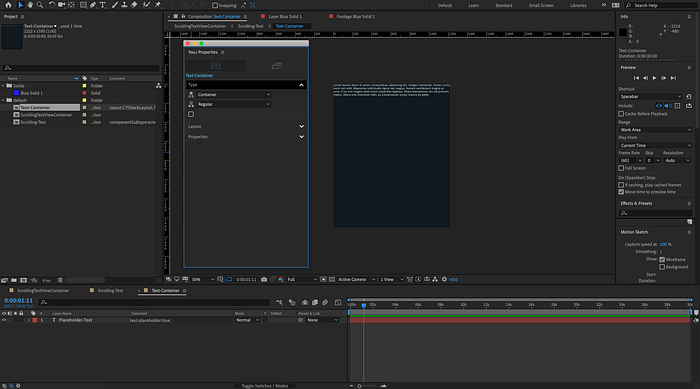
For the You.i Engine One CYIListView Element that will be linked to the above JSX Component, an After Effects template will be required to construct it. Looking at the header file for YiScrollingTextView.h, the recommended structure of the After Effects Composition is revealed.

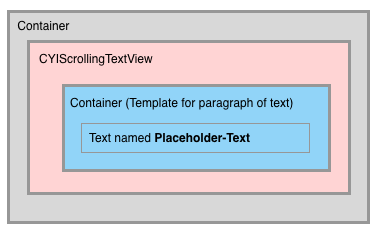
At the root is a simple Container with a CYIScrollingTextView child.
This parent container is a requirement for any Native Component. It is what will be presented as the source for a <Composition /> Component and it will be the root of the scene tree that will be referenced by the Native Component within.
This holds true for any of the AE Workflow components. If you want to use the power of the particular type (ButtonRef, ImageRef, ViewRef), they need to be wrapped in a container to act as the source of the scene tree.
<Composition source="Source_ParentContainer">
<ButtonRef name="ChildName" onPress={ () => ... } />
</Composition>The main root composition is what is going to wrap the CYIScrollingTextView Native Component.

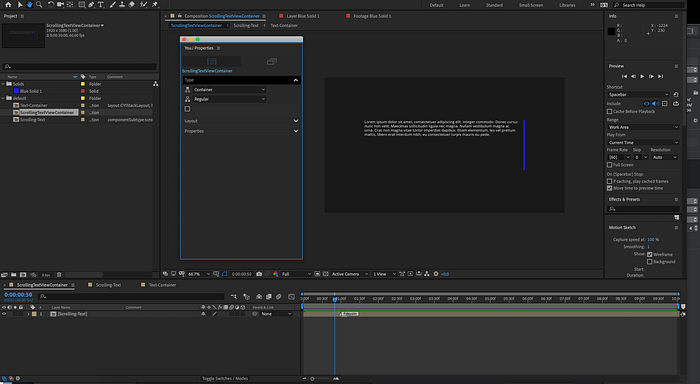
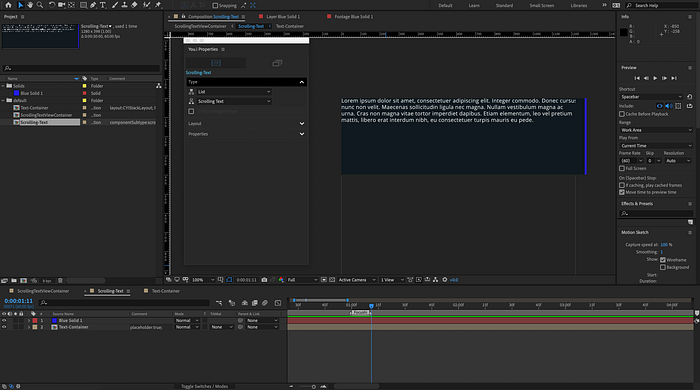
The CYIScrollingTextView child layer of the root container has a few layers itself. The first is the visual representation of the list, in this case the solid blue layer that will represent the scroll bar. The second layer present, named Text-Container, is the template that will represent a single paragraph of text. The name is not important, but it needs to be tracked as it will be referenced explicitly as a prop to the Native Component.

Within the the Text-Container layer is placeholder text that will render the list item contents (the paragraph that is using this list item).

A CYIScrollingTextView element from You.i Engine One can now be constructed using the After Effects template described above. As mentioned, the root container will be used as the composition source of the Native Component.
<Composition source="File_ScrollingTextViewContainer">
{ // create JSX Component to represent Native Component here }</Composition>Creating a JSX Component
Within that Composition, a JSX Component will be used to represent a Native Component. The properties that we provide this JSX Component are what will be linked to our You.i Engine One Element.
We can create a JSX Component mock structure that will represent our needs pretty quickly:
<Composition source="File_ScrollingTextViewContainer">
<NativeScrollingTextView
name="Scrolling-Text"
template="File_Text-Container"
text={text_to_display}
/>
</Composition>name represents the layer name for the CYIScrollingTextView composition in the After Effects template, the child of the root container.
template represents the source of the list item to be used for each paragraph of text, Text-Container in the above sample.
text represents the large chunk of text to be displayed.
Creating a Native Shadow View
Before this JSX Component can be created, a representative Native Component must exist to receive the properties, create the appropriate CYIScrollingListView Counterpart, and map the above mocked properties to the You.i Engine One Element.
The above NativeScrollingTextView is actually a Native Component by the name of ShadowScrollingTextView.
const NativeScrollingTextView = requireNativeComponent("ShadowScrollingTextView");<Composition source="File_ScrollingTextViewContainer">
<NativeScrollingTextView
name="Scrolling-Text"
template="File_Text-Container"
text={text_to_display}
/>
</Composition>
The Native Component is represented by two parts:
(1) Implementation of ShadowViewRef
The ShadowViewRef implementation is what is surfaced to JSX. This is the Native Component that is registered as a view module and has a friendly name exported, ShadowScrollingTextView, that is used in the above JSX implementation.
It provides implementations to find the appropriate node from the scene tree that represents the expected counterpart CYIScrollingTextView (the You.i Engine One Element). As this is a Shadow View for an After Effects composition, the node is not created programmatically, but instead the node is found in the existing scene tree from the root composition source. Remember that this Native Component is wrapped in a Composition, and a name was provided to reference it within the scene tree, Scrolling-Text.
See the You.i developer documentation on CYISceneNode for more information on the above snippet
To manage the properties and mapping of properties from the JSX node to the counterpart view, it declares a Module Manager to represent it’s interests.
(2) Implementation of an AbstractComponentManagerModule
The Module Manager is responsible for defining, receiving, and setting properties from the JSX node and applying them to the appropriate counterpart provided by the ShadowViewRef implementation.
Properties that a Native Component receives are defined with an appropriate type.
This is important as it allows the exact definition of properties to be received as they will be applied to the CYIScrollingTextView counterpart. In the same Manager Module implementation, we will provide the method to set these properties to the counterpart You.i Engine One Element.
The counterpart has now be populated with properties that are provided to the Native Components JSX Component (yoga node). We can use this JSX Component in our React Native app, within a Composition that contains it.
From this implementation there are avenues where we can go beyond the basic implementation of a counterpart view, for example adding a ScrollListener to the counterpart to listen for when the end of the list is reached so we can emit a signal to our JSX component to react to.
If You.i Engine One SDK has a component that you want to access in your React Native application code, it’s possible with a custom Native Module.
